The Programming Landscape

Programming is a huge industry. Almost everything we interact with has some sort of code running in the background. From microwaves to phones to cars, they all interact with code. Great news! That means there are plenty of opportunities to work on something you are interested in. This page will show different areas of programming, what languages/technologies you should look at for those areas and some good starting points for each section. Hope this helps you in your programming journey!
Major Programming Areas
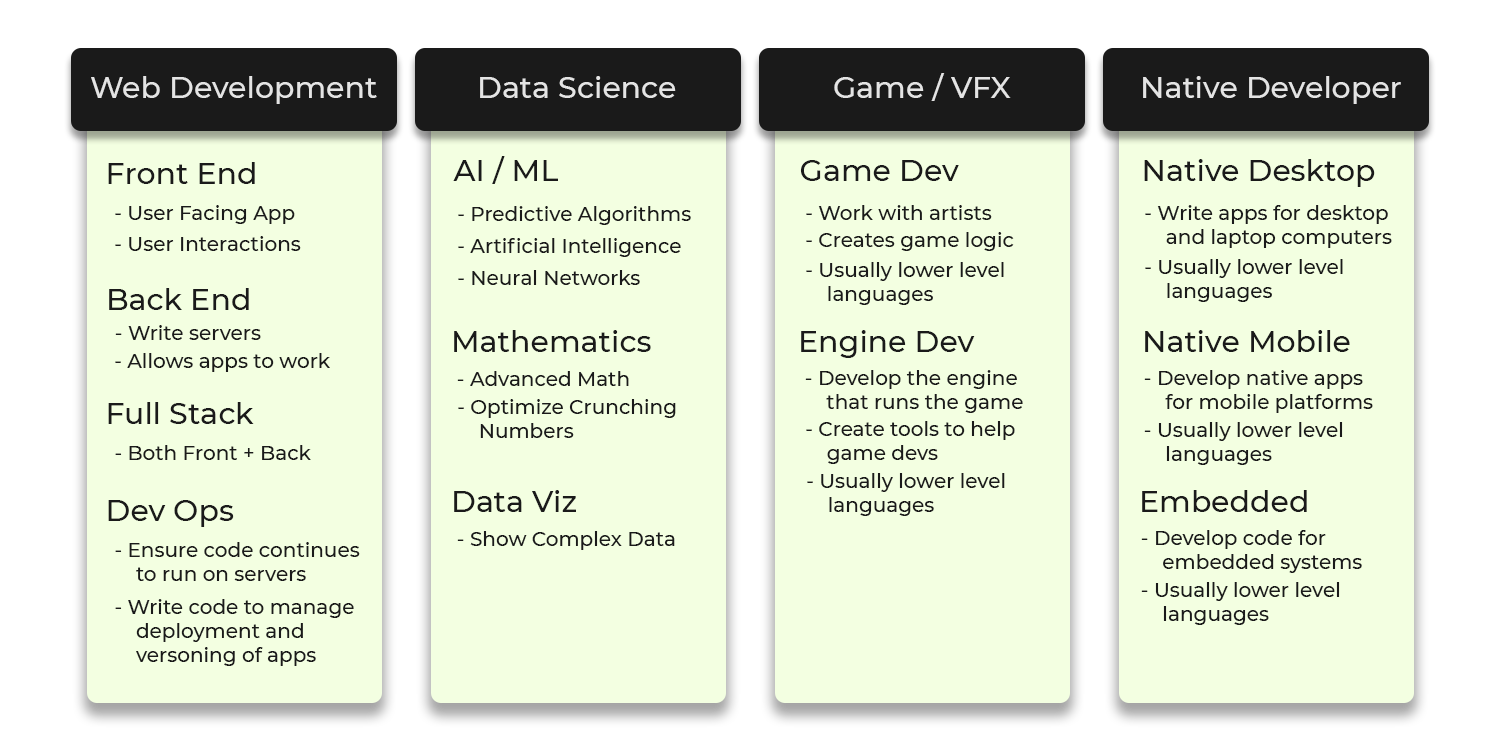
 This is a diagram of some of the major areas of programming. By no means is it everything. Let’s break it down a little further.
This is a diagram of some of the major areas of programming. By no means is it everything. Let’s break it down a little further.
Web Development
Web Development is a huge area in itself. It’s been growing for a while as the web continues to explode. Web development is split up into a few different areas.
Front End Development
Front end development focuses on user-facing applications primarily. Anything that the end-user is going to interact with falls under the “front end” umbrella. That includes styling, interaction, animation, and talking to servers.
Common Front-End Languages
Core Languages
HTML (Hyper Text Markup Language) - The backbone of the web. It contains the content for the page. This is the best place to start learning web development.
CSS (Cascading Style Sheets) - CSS is the next step in the front end development stop. This takes the content from the HTML and positions it around the page.
JS (JavaScript) - The final front end core language, JavaScript adds user interaction to the page. Whenever you see something fancy happening when scrolling, or an amazing interactive experience it is probably JavaScript.
Other Front End Topics
Frameworks - It’s really hard to find a website now that doesn’t use a framework of some kind. Frameworks can be very simple or very complex. A couple of examples of these are listed below:
jQuery - jQuery is a JavaScript framework focused on DOM (Document Object Model) manipulation. The DOM is the hierarchical structure that the browser uses to organize the web page. We will talk about the DOM in some later articles.
Angular - Angular is amazing. Written by Google, this is a JavaScript framework for creating single-page applications. We will discuss single-page applications in some later articles as well.
React - React is another amazing JavaScript framework. This framework is written by Facebook and is used to create single-page applications as well.
Back End Development
Back end development has even more possibilities than front end development. Back end development is anything to do with the technology allowing the front end to do its job. This includes writing servers, managing databases (although that is an entire branch in the programming tree by itself), and defining data structures.
Common Back-End Languages
Back end encompasses so many different technologies that I can’t really define a set of core languages. I’ll instead list a few common back end languages.
Java - Java is a big one in back end programming languages. It’s been around for a while and runs at a lower level than some others which allow it to be faster. It can be semi-difficult to learn.
Node.JS - NodeJS (commonly known as Node) is an amazing invention for programming. This uses JavaScript (the same JavaScript as front end development) and wraps it in an environment with the capability to run on a lower level than the browser. Node has gained tons of popularity in the past due to its ease of use, its wonderful package manager, and open source community.
PHP - PHP is another common back end language. Although its popularity is decreasing in the development community, it still is a good one to know. Many websites use PHP. The first version of Facebook was written in PHP, as well as many content management systems (WordPress, Drupal, Joomla, etc…)
Ruby - Ruby is another common back end language. Frequently used with Rails as a web application framework, this is a popular choice for developers as well.
This page is under construction. More content will be added soon!
